WordPressをインストールし、SWELLをインストールし、初期設定・基本設定を終えたらとうとうブログ構築です。
ここでは、「お問い合わせボタンを設置」にする方法を解説します。
 ゆかぴ
ゆかぴお問い合わせフォームのページは設置しましたが、他のページにもお問い合わせボタンが配置されているととても便利です。
お問い合わせボタンを設置する
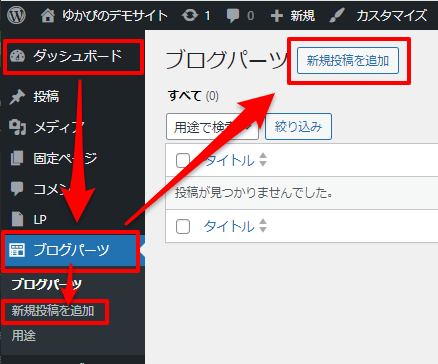
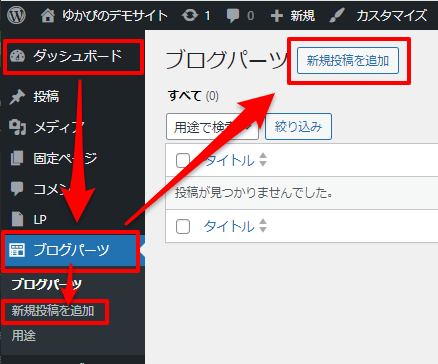
ダッシュボード→ブログパーツ→「新規投稿を追加」に入ります。
※「新規投稿を追加」は二か所ありますので、どちらから入っても同じ場所に移動します。


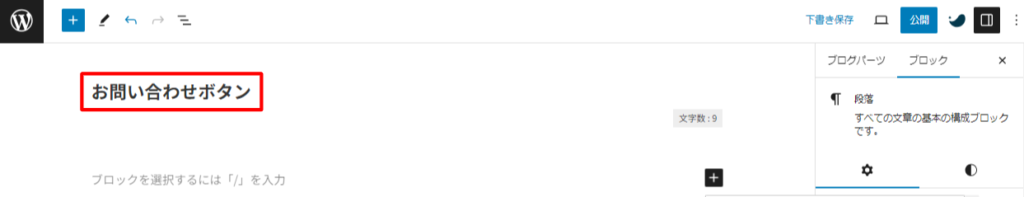
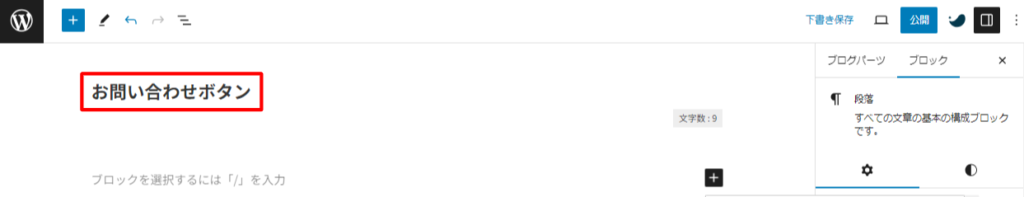
タイトルを入力します。サイト上では表示されませんが、わかりやすい名前がいいと思います。
ここでは「お問い合わせボタン」という名前にします。


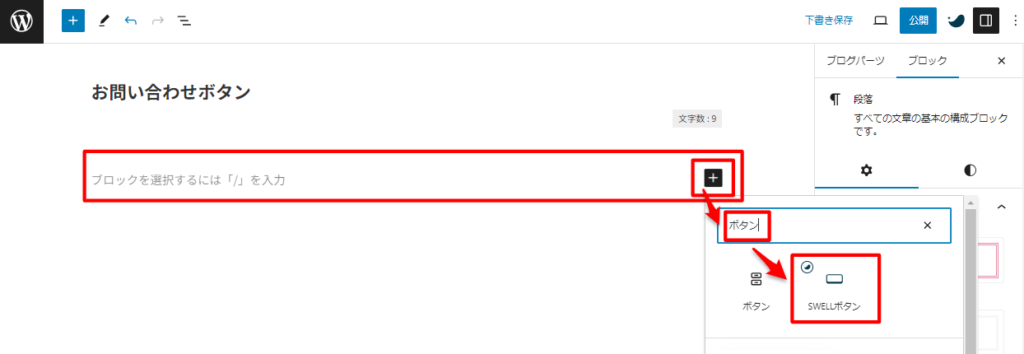
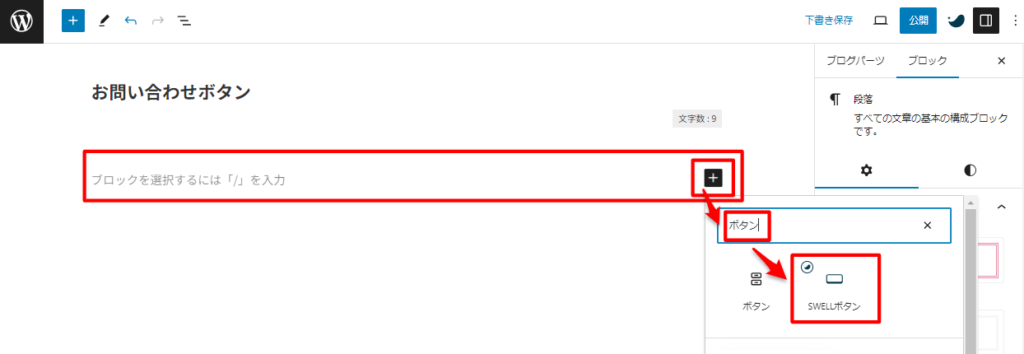
段落の右側にある「+」を押し、検索窓に「ボタン」と入力します。
「SWELLボタン」を選択します。


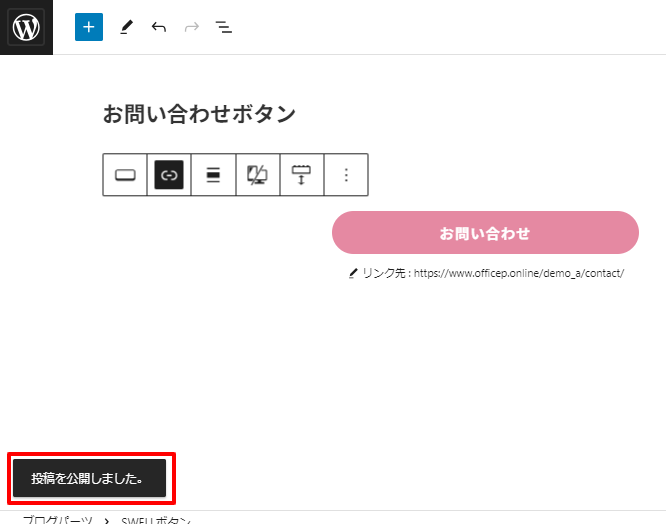
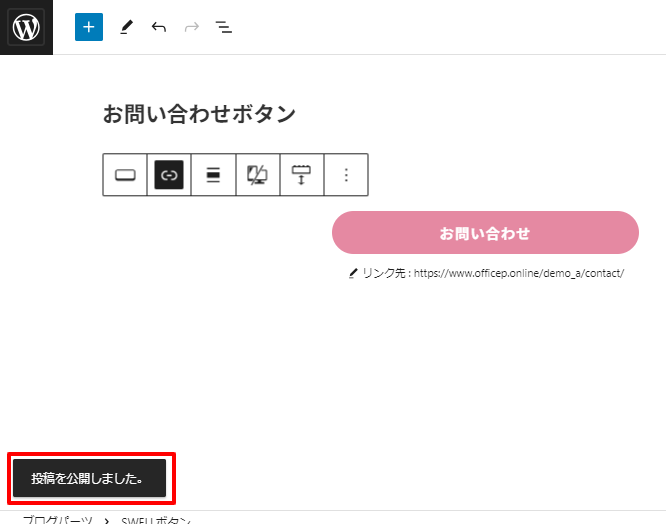
このようなボタンが出現しますので、ボタンに名前を付けます。ここでは「お問い合わせ」にします。


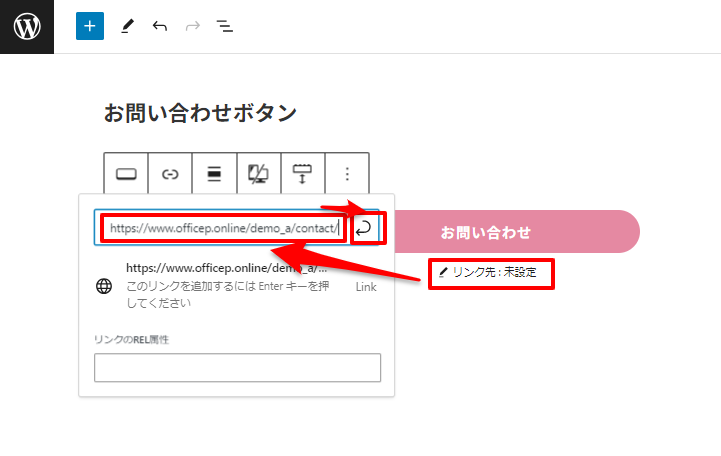
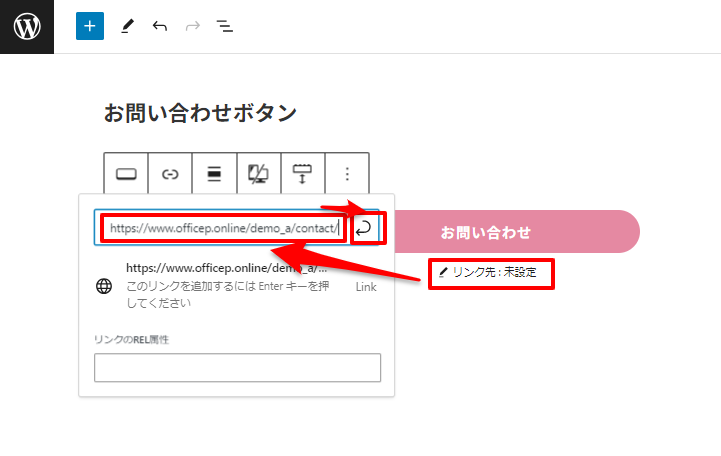
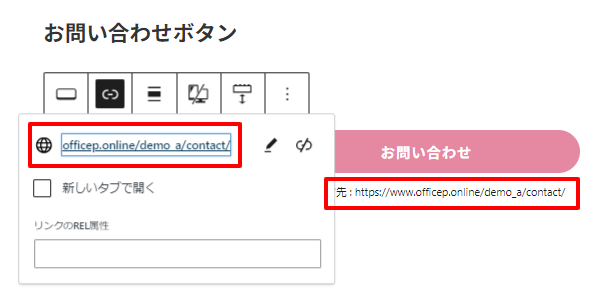
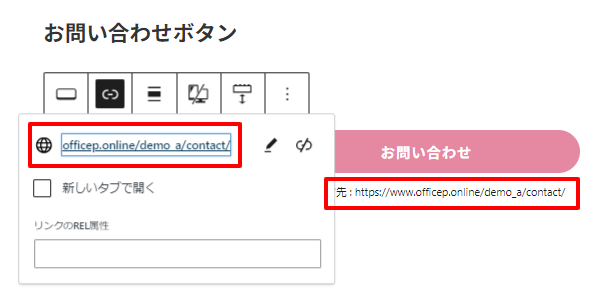
「リンク先:未設定」の部分をクリックすると、リンク先の設定項目が出てきます。
ここに、下記リンクの<お問い合わせフォームのページの記事スラッグを変更する>「STEP4」でメモしておいたURLを入力して、矢印マークをクリックします。


このように表示されたらリンク先の設定は完了です。


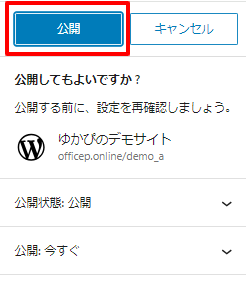
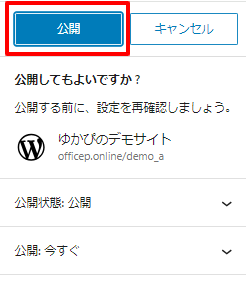
お好みで画面右横の「スタイル」を選択し、「公開」します。
※スタイルは特にこだわりがなければ「ノーマル」のままで大丈夫です。
最後に、画面左下に「投稿を公開しました」という表示がでればOKです。






画面左上のWordpressマークを押し、ブログパーツ画面に戻ります。


先ほど作った「お問い合わせボタン」の項目の右側に「呼び出しコード」が表示されます。
このコードをコピーします。


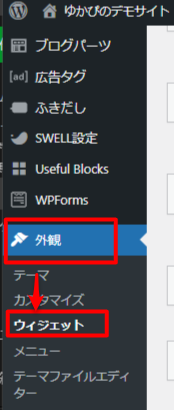
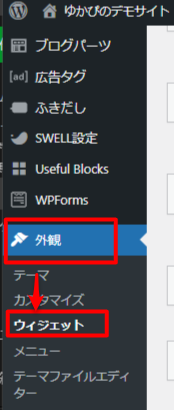
ダッシュボード→外観→「ウィジェット」に入ります。


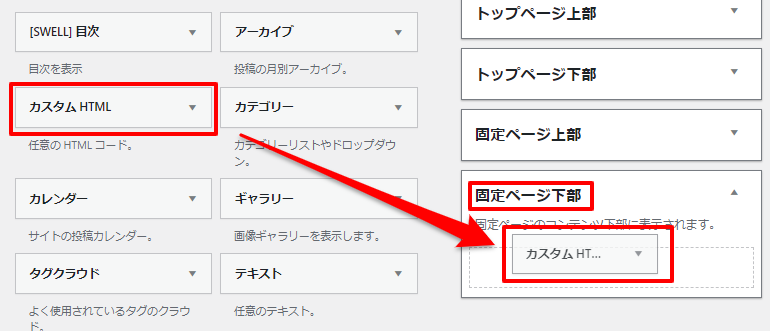
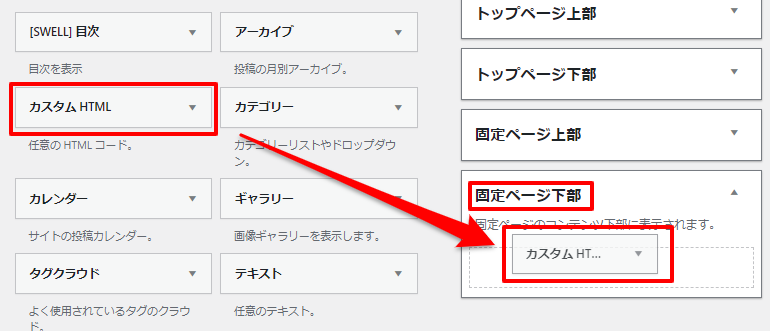
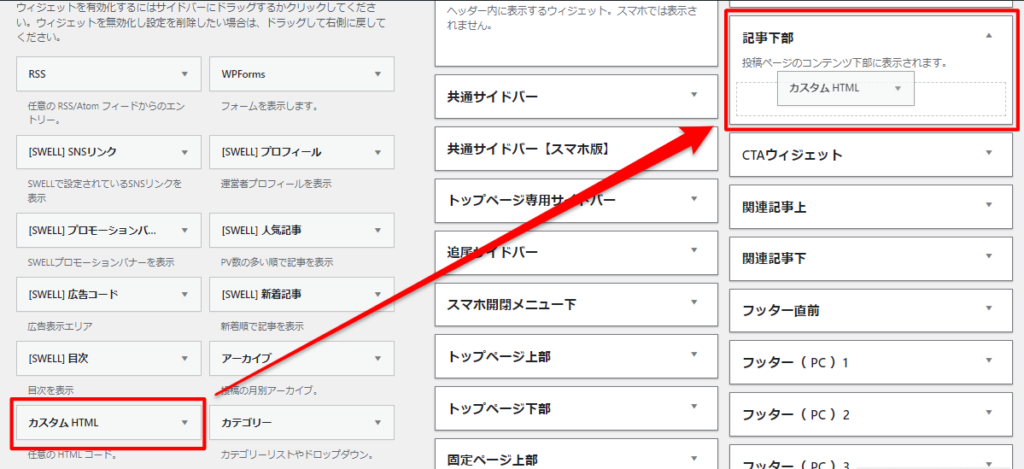
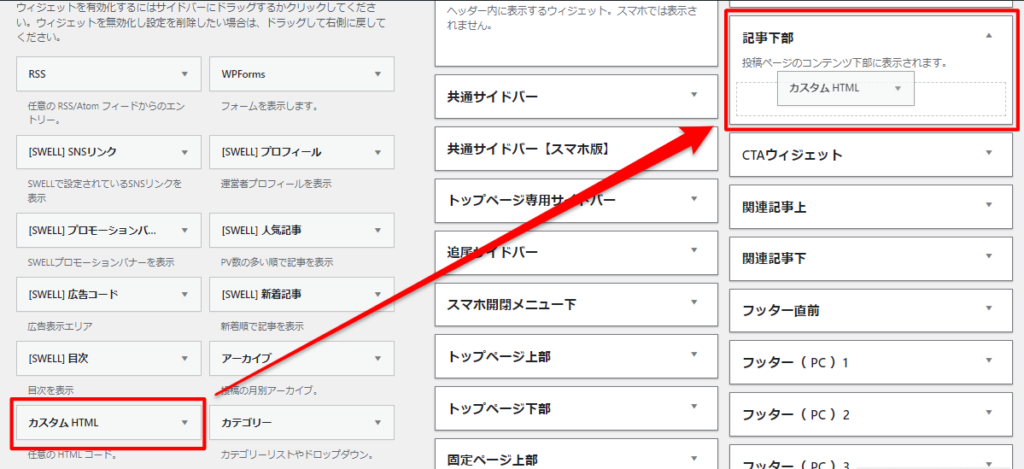
「カスタムHTML」の項目を、「固定ページ下部」にドラッグ&ドロップします。


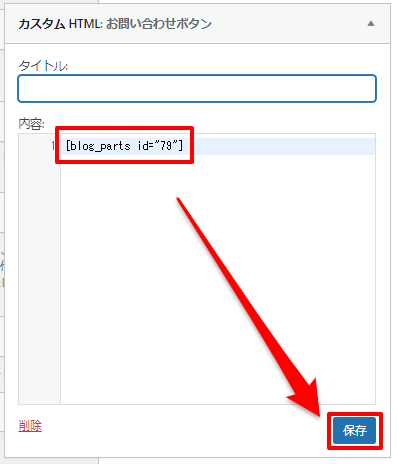
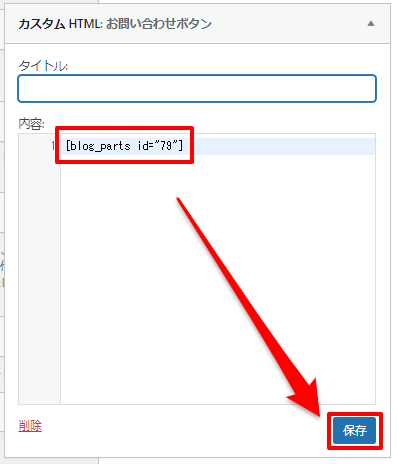
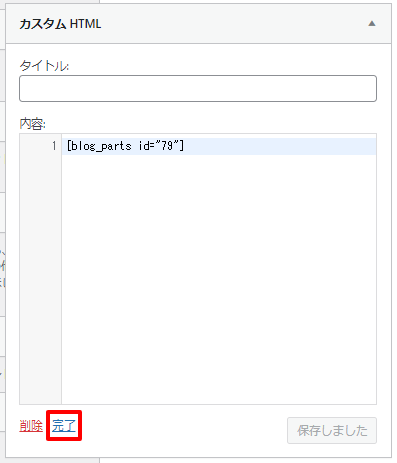
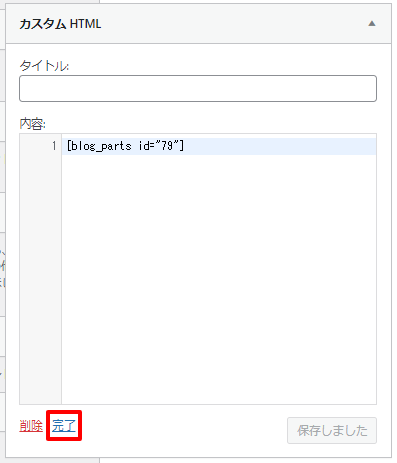
タイトルは空欄で、内容の部分に先ほどコピーしたショートコードを貼り付け、「保存」→「完了」します。




固定ページ下部と同じ設定を、「記事下部」にも行います。





詳細はSTEP11と同様です。



お問い合わせページの下部にもお問い合わせボタンがあると変なので、こちらは非表示にします。
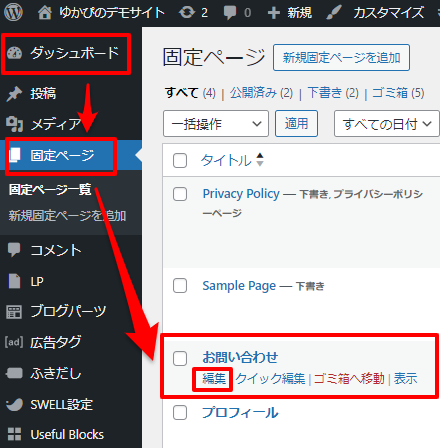
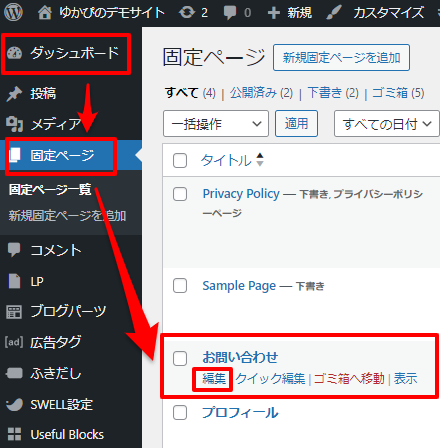
ダッシュボード→固定ページ→「お問い合わせ」ページの「編集」に入ります。


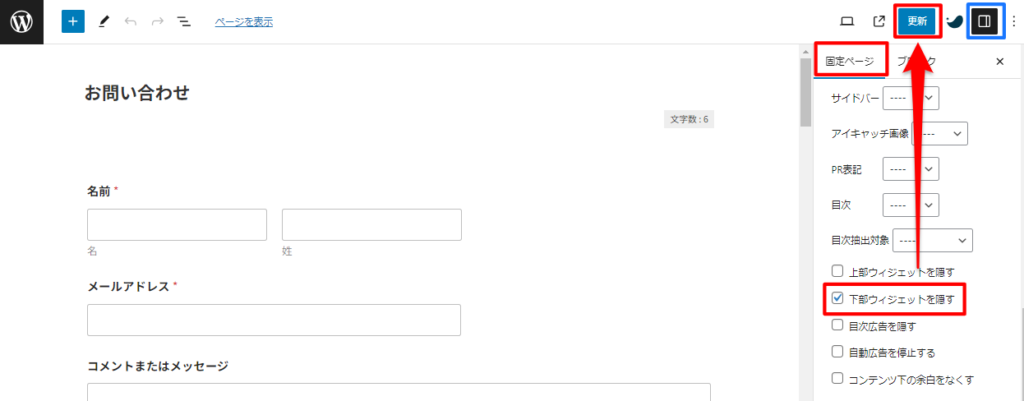
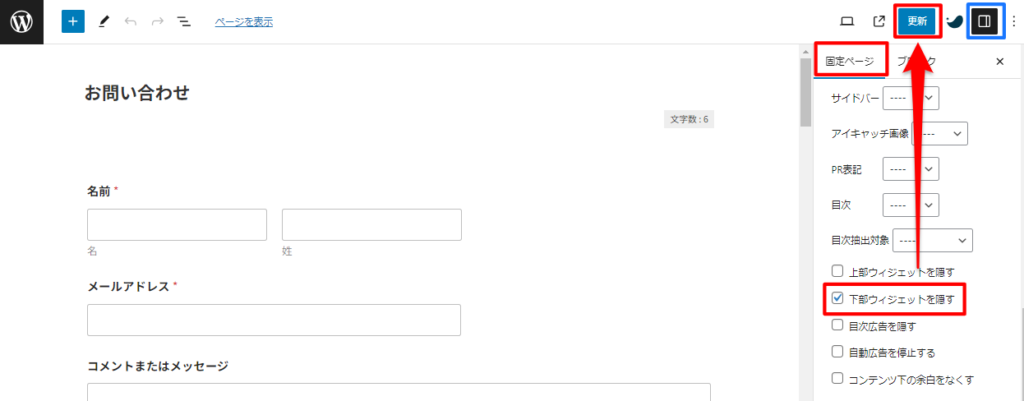
画面右側の「固定ページ」項目を下の方へスクロールします。
「下部ウィジェットを隠す」にチェックを入れて「更新」します。




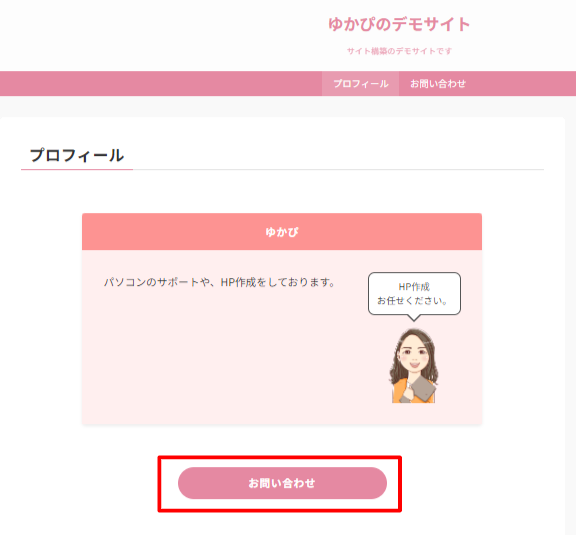
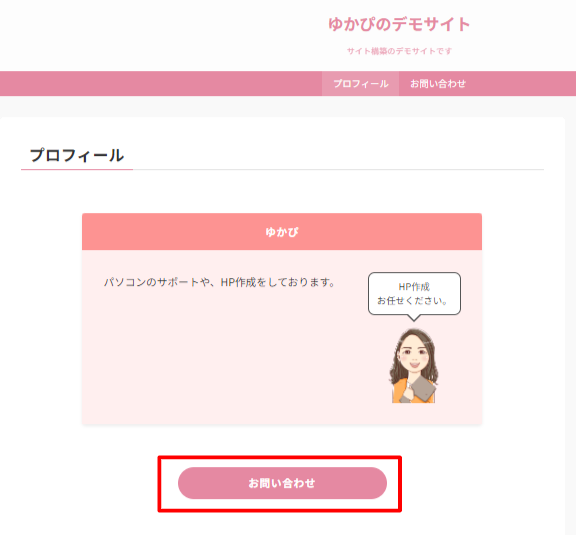
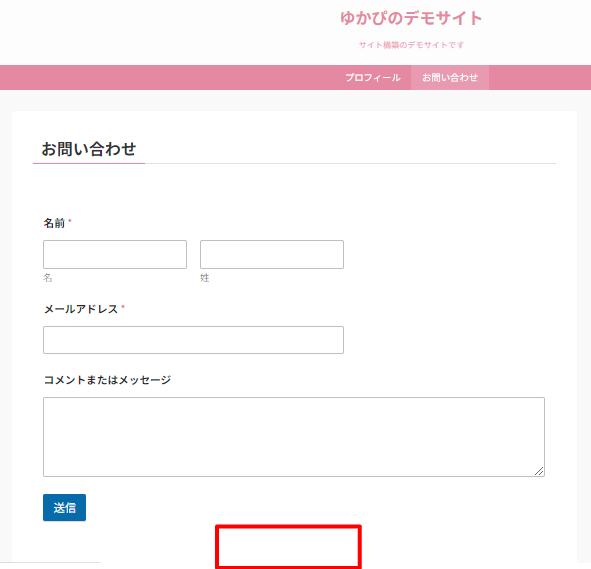
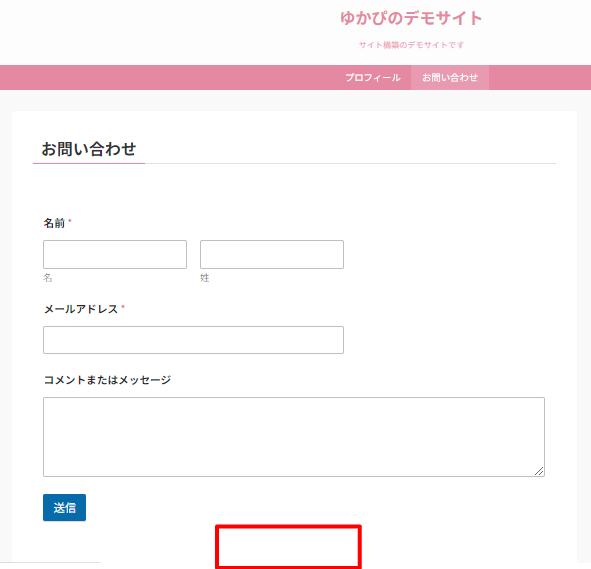
プロフィールページではお問い合わせボタンが表示、お問い合わせページでは非表示になっていればOKです。



最後に、ボタンをクリックして、「お問い合わせページ」に飛ぶかどうかを確認してみてください。
プロフィールページは、お問い合わせボタン表示


お問い合わせページは、お問い合わせボタンが非表示





もっと簡単なボタンの設定方法があるのですが、こちらで解説したのはちょっとややこしい設定です。
そのかわり、以降作成した固定ページにはすべて「お問い合わせボタン」が表示されます。
Canvaとネット印刷で格安で名刺を自作するPDFを無料で提供しています。こちらにお問い合わせください。









コメント
コメント一覧 (4件)
[…] […]
[…] 【SWELL】ブログ構築⑨お問い合わせボタンを設置する 2024年1月20日 […]
[…] […]
[…] 【SWELL】ブログ構築⑨お問い合わせボタンを設置する 2024年1月20日 […]