WordPressをインストールし、SWELLをインストールし、初期設定・基本設定を終えたらとうとうブログ構築です。
ここでは、「プロフィールページを設定」する方法を解説します。
 ゆかぴ
ゆかぴ↓こちらの記事で解説した、トップページ右側に表示させるプロフィールとは別の設定になります。


プロフィールページを作成する
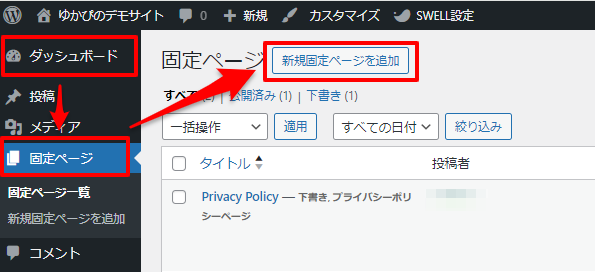
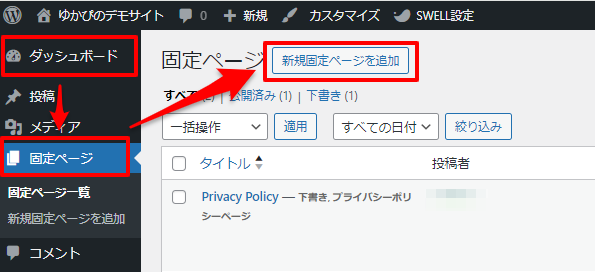
ダッシュボード→固定ページ→「新規固定ページを追加」に入ります。


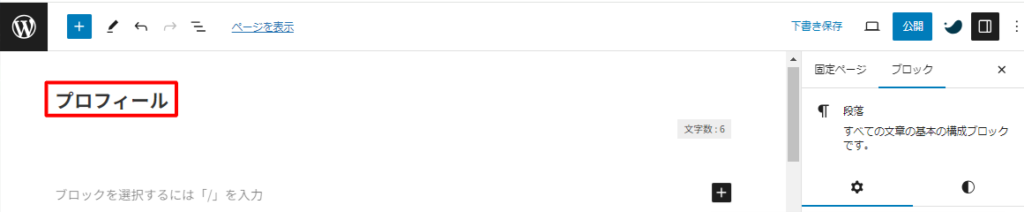
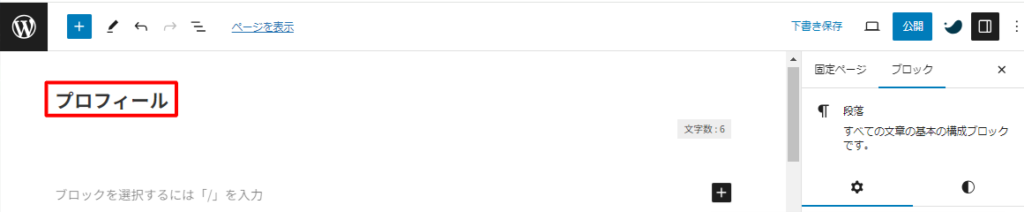
固定ページにプロフィールページの名前をつけます。簡単に「プロフィール」でいいと思います。


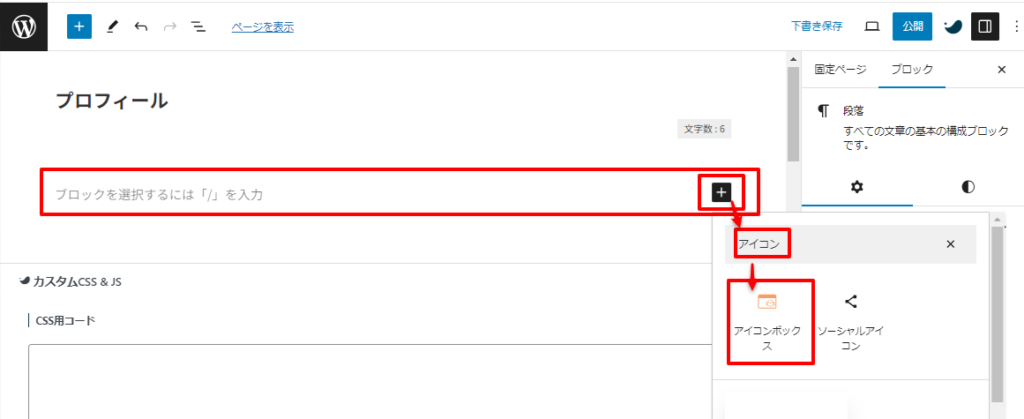
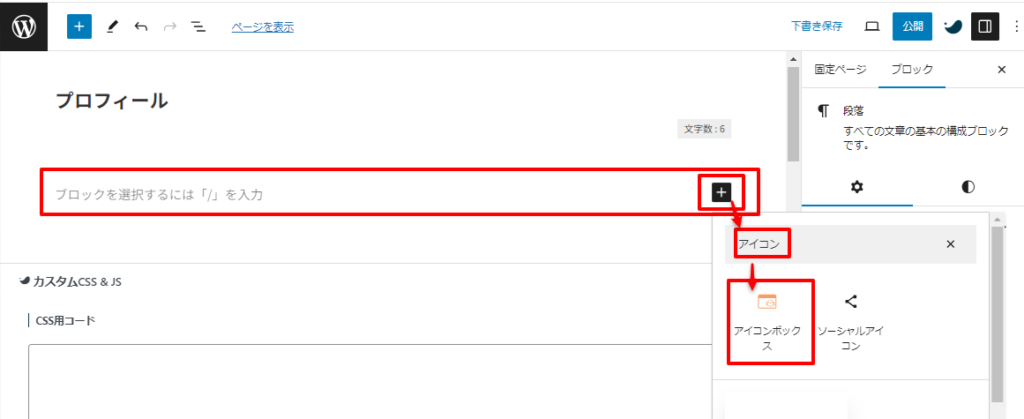
ブロックの右側に出る「+」マークをクリックし、出てきた検索窓に「アイコン」と入力します。
「アイコンボックス」を選択します。


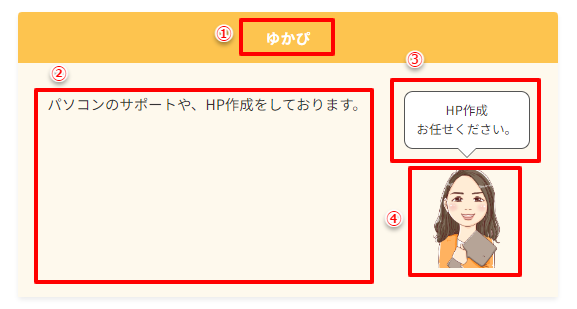
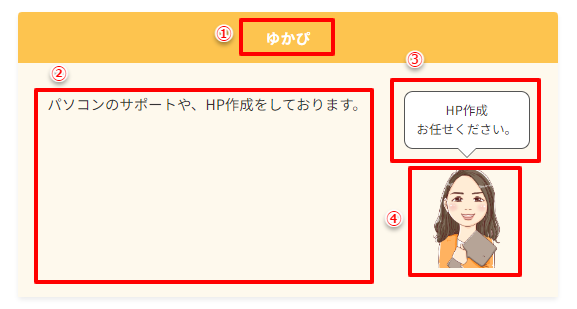
アイコンボックスには4か所設定する場所があるので、すべて入力します。
②の部分が、あなたを説明する文章になります。今回はデモページですので簡単にしていますが、ここは後からでも充実した説明を入れるのがいいでしょう。


アイコンボックスを選択した状態で、カラーセットからお好みの色を選択します。
今回は、導入したデモサイトがピンク系なので、ピンクを選択します。


画面右側「固定ページ」項目に移動します。
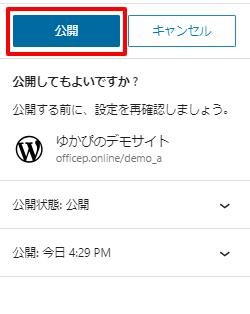
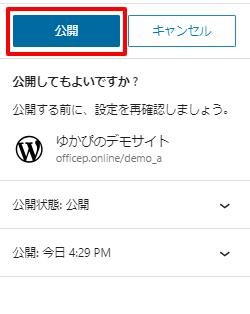
URLの部分(スラッグ)を「profile」に変更し、「公開」します。




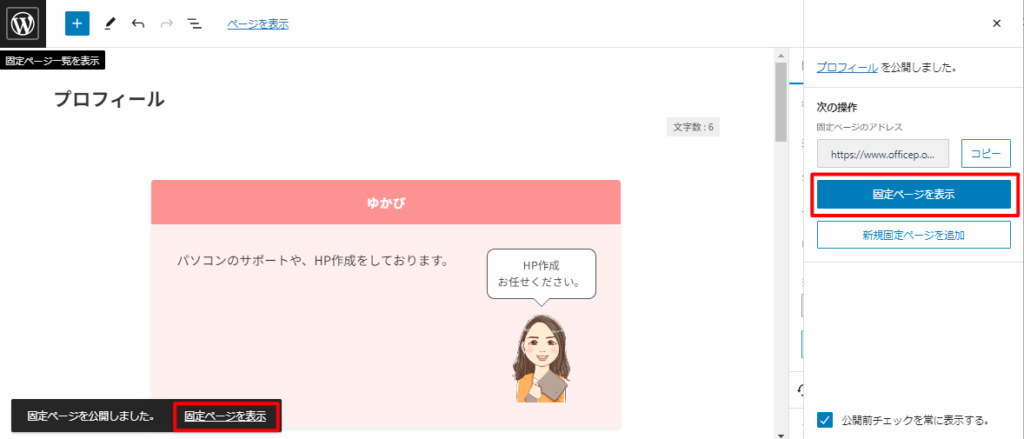
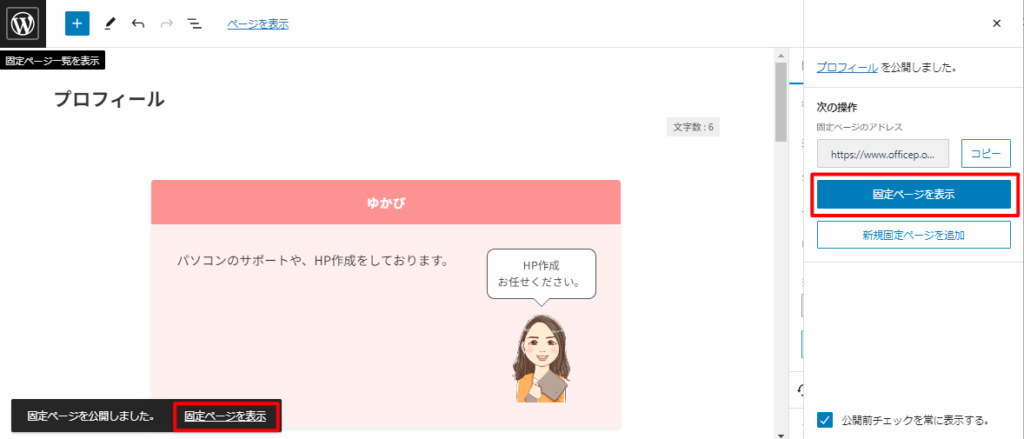
画面左下、またが画面右側に「固定ページを表示」があるので、こちらからプロフィールページを表示します。


プロフィールページがこのように表示されていたら完了です。
プロフィールページにも、サイドバーにプロフィール項目が表示されますので、ダブってしまいます。
が、一旦ここはこれで完了です。





ここも、考えすぎると停滞してしまうので、いちど簡単に作ってから改めて考えましょう。
Canvaとネット印刷で格安で名刺を自作するPDFを無料で提供しています。こちらにお問い合わせください。











コメント
コメント一覧 (1件)
[…] […]