WordPressをインストールし、SWELLをインストールし、初期設定・基本設定を終えたらとうとうブログ構築です。
ここでは、「お問い合わせフォームのページを作成する」する方法を解説します。
お問い合わせフォームを導入する理由
ブログを公開するということは、全世界から閲覧できるページを作成するということです。
そのため、何らかのお問い合わせ(個人から、企業等から)がある可能性があるため、お問い合わせフォームは最初から設置しておきましょう。
設置しないと、何らかのアクションが発生する可能性を逃してしまうことになるかもしれません。
 ゆかぴ
ゆかぴまた、Googleアドエセンスなど、アフィリエイト広告を導入する際の審査にも関わるため、アフィリエイトをするのであればお問い合わせフォームは必須になります。
WPFormsインストール&設定方法
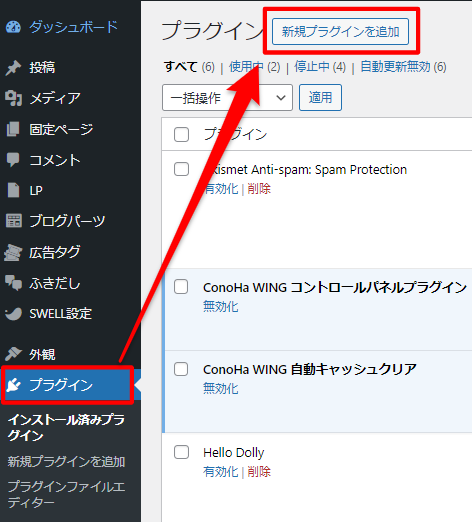
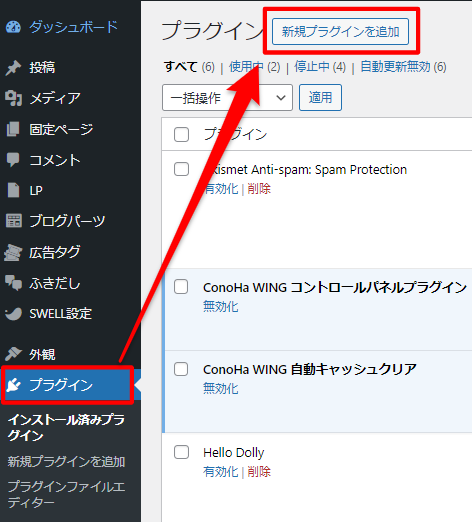
ダッシュボード→プラグイン→「新規プラグインを追加」


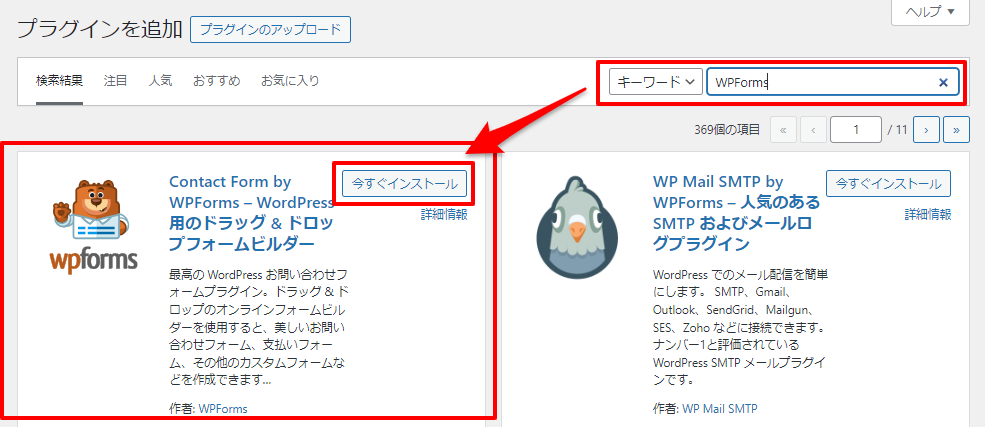
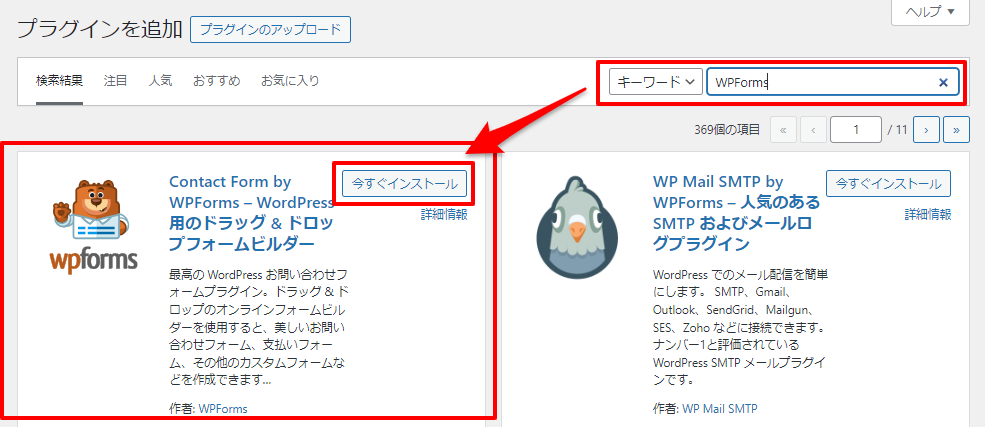
キーワードに「WPForms」を入力して「今すぐインストール」


「インストール中」表示が「有効化」になったら、「有効化」ボタンを押します。




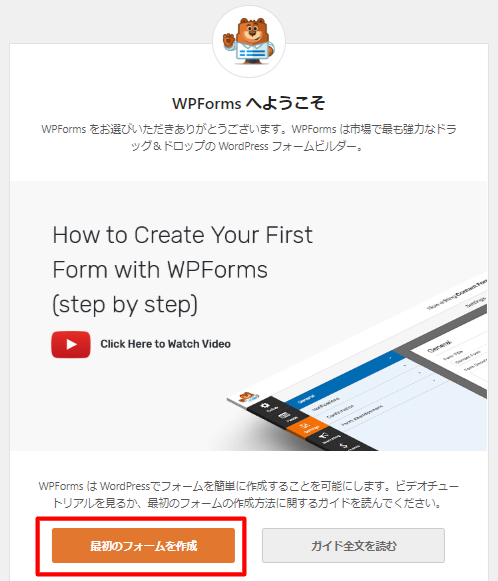
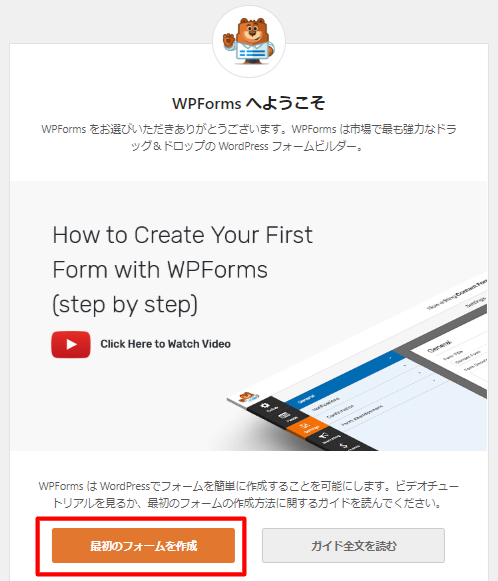
有効化が完了すると、「WPFormsへようこそ」の画面が表示されます。
下部の「最初のフォームを作成」を選択します。


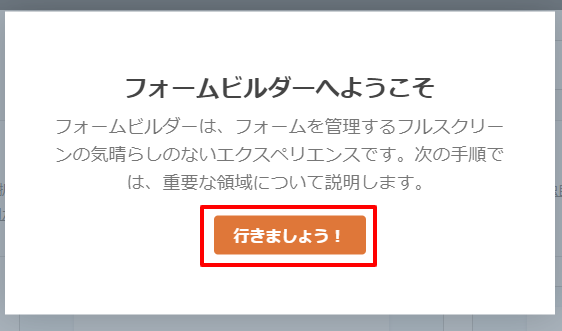
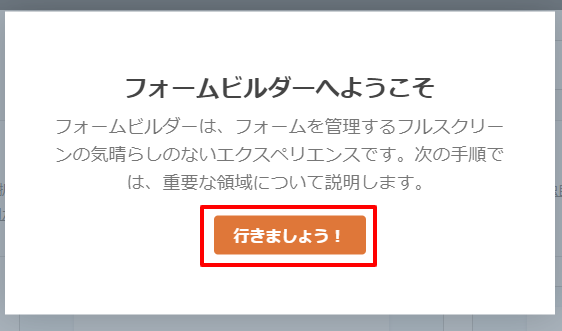
「フォームビルダーへようこそ」の表示が出ますので、「行きましょう!」ボタンを押します。


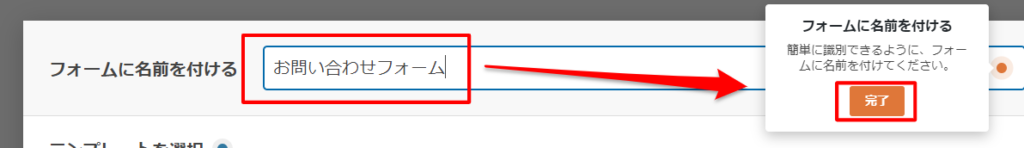
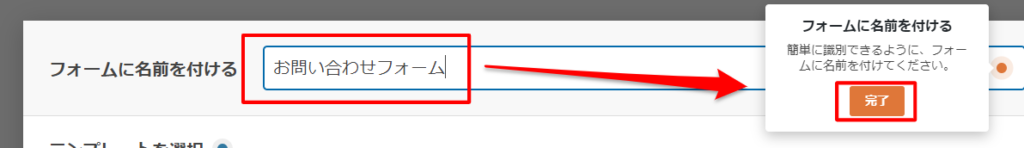
フォームの名前を付けて、「完了」
※これはブログ上で表示される名前ではないので、気負わず簡単な名前を付けましょう。


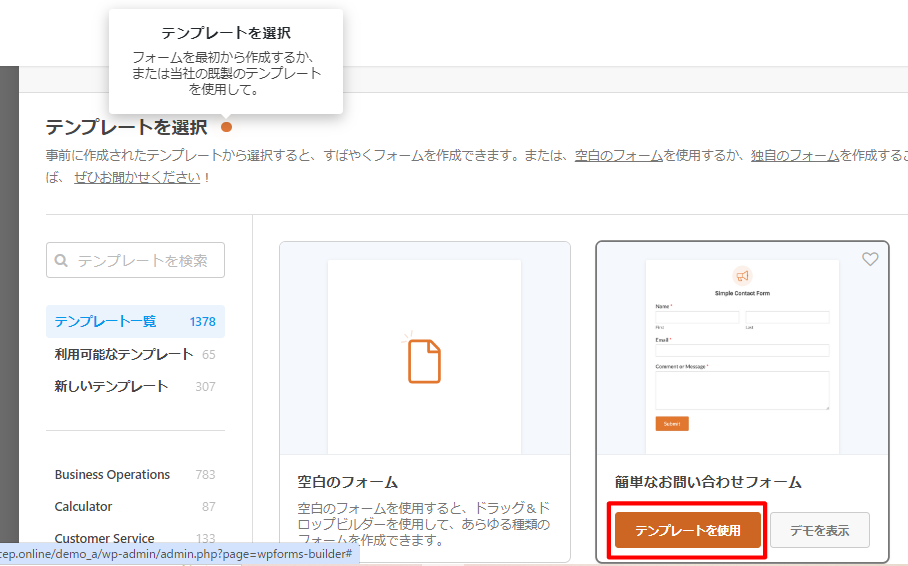
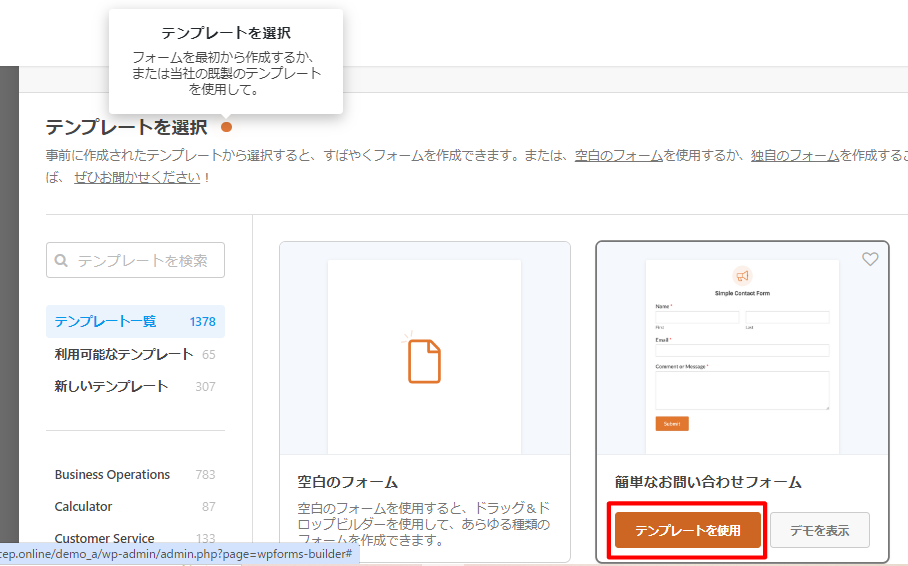
テンプレートを選択する画面になりますので、2番目に表示される「簡単なお問い合わせフォーム」の「テンプレートを使用」ボタンを押します。


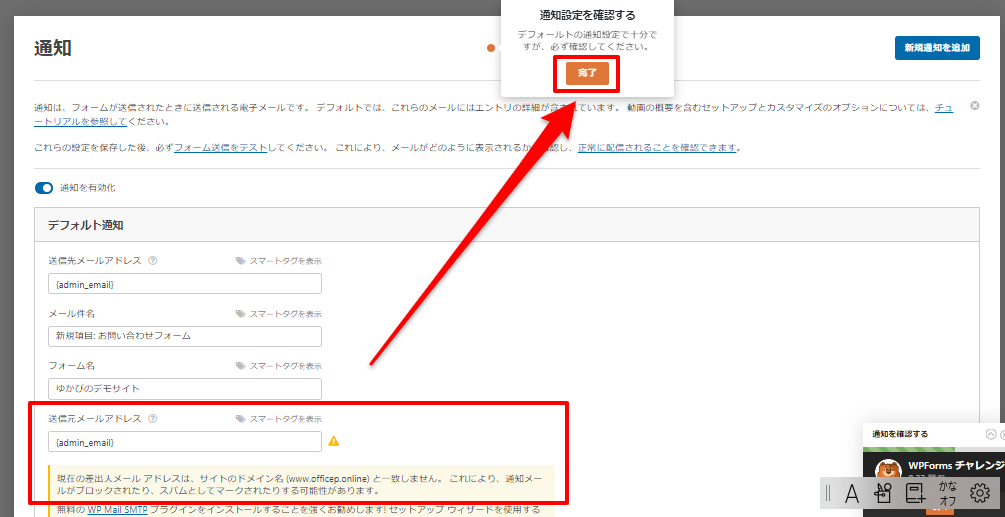
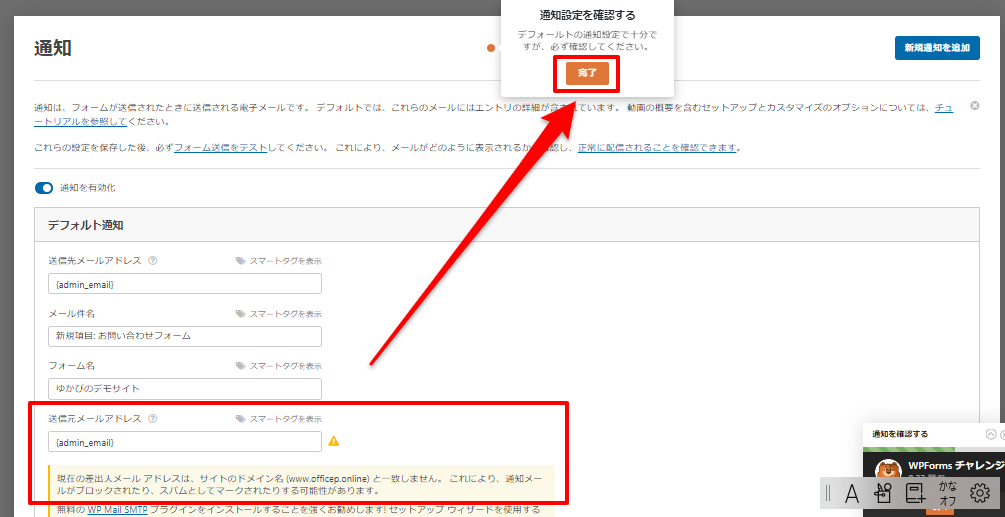
お問い合わせフォームが送信された際の通知設定を確認します。
WordPressのログイン用メールアドレスが、サイトのドメイン(×××.com)と違う場合はメールが届かなかったり、迷惑メールに入ったりします。サーバーで設定した独自ドメインのメールアドレスを登録してください。
メールアドレスの確認が済みましたら、画面上部に表示される「完了」ボタンを押します。





何らかの理由で独自ドメインのメールアドレスを使用しない場合のやり方は、また別途記事で解説します。
基本的には独自ドメインのメールアドレスを設定しましょう。
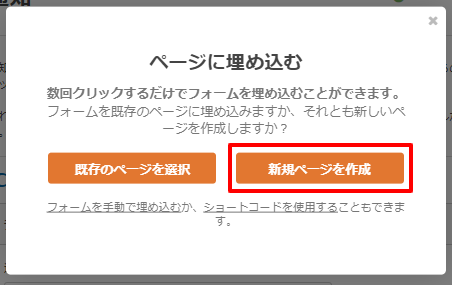
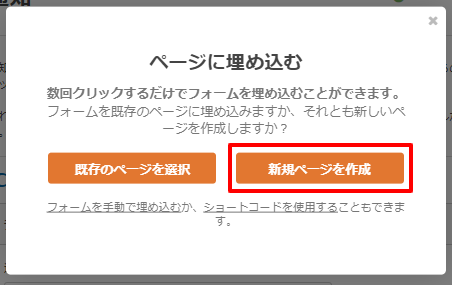
「新規ページを作成」ボタンを押します。


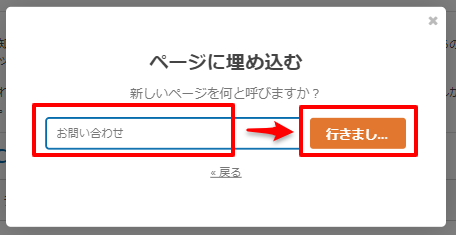
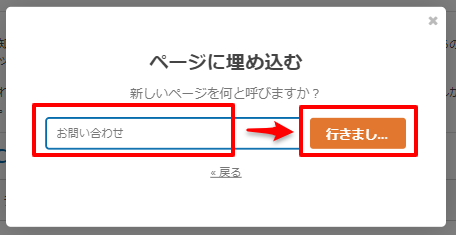
お問い合わせフォームを表示するページの名前を設定して「行きましょう」を押します。
ここは、サイト上に表示される部分です。わかりやすい「お問い合わせ」や「Contact」などがポピュラーです。
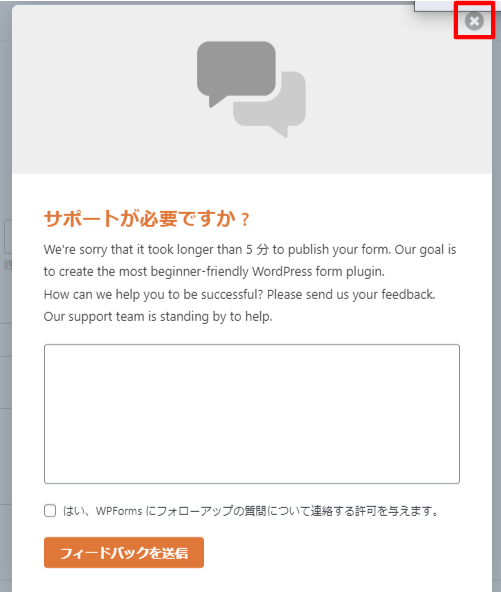
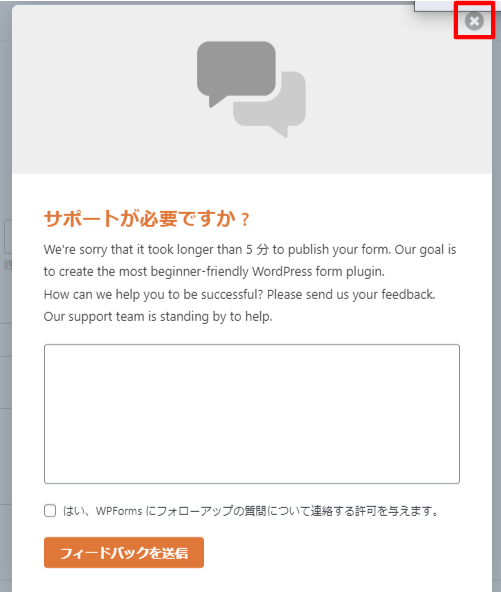
※次の画面は右上「×」マークで閉じます。




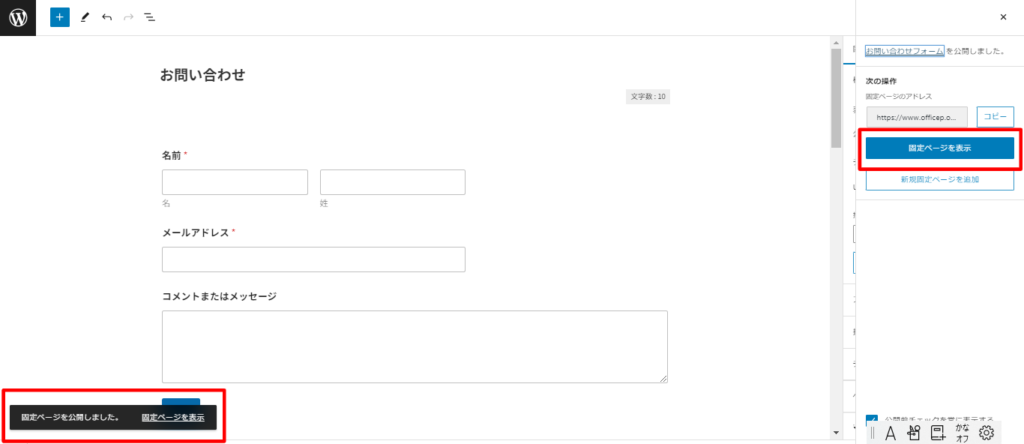
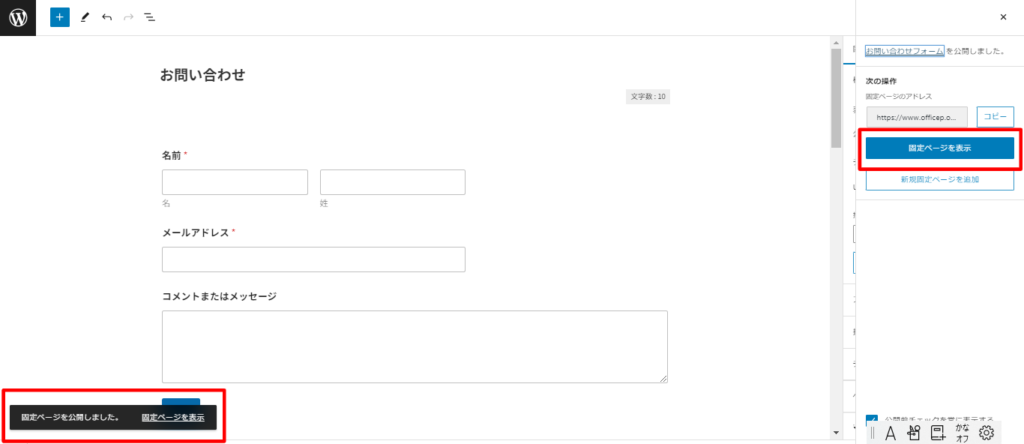
下記のような表示になりましたら、お問い合わせフォームのページが完成です。


お問い合わせフォームのページの記事スラッグを変更する
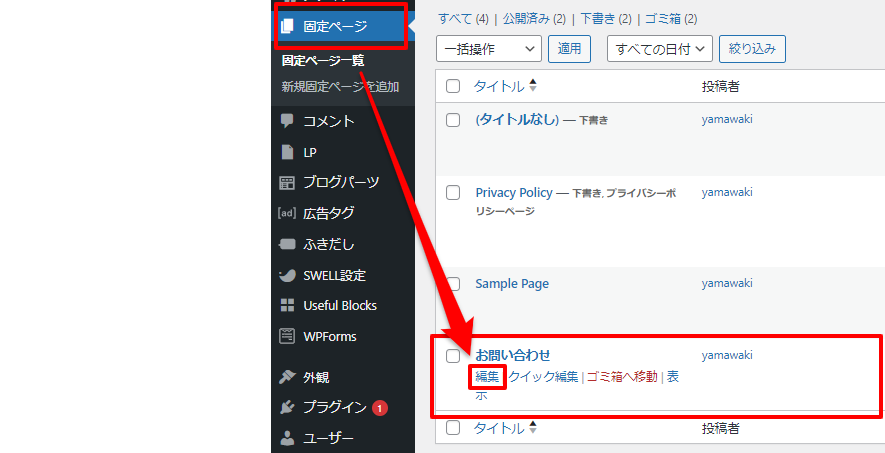
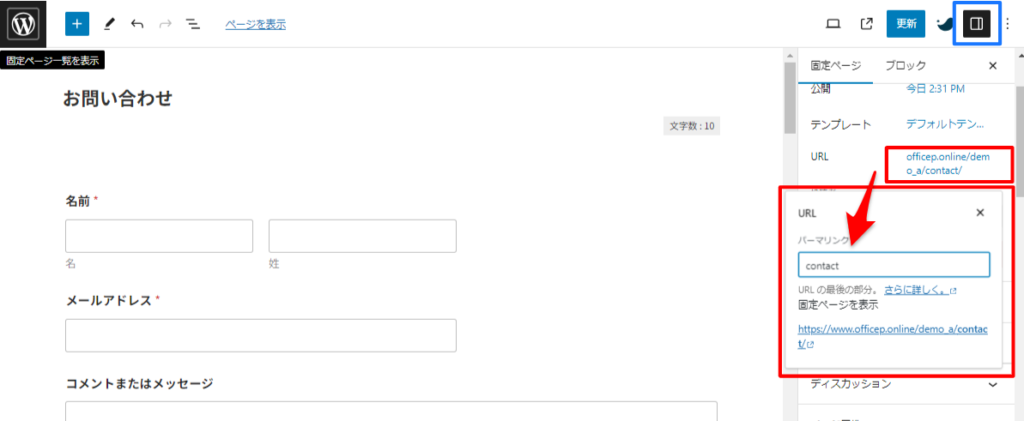
ダッシュボード→固定ページに入ると、先ほど作った「お問い合わせフォーム」が表示されています。
ここの「編集」に入ります。


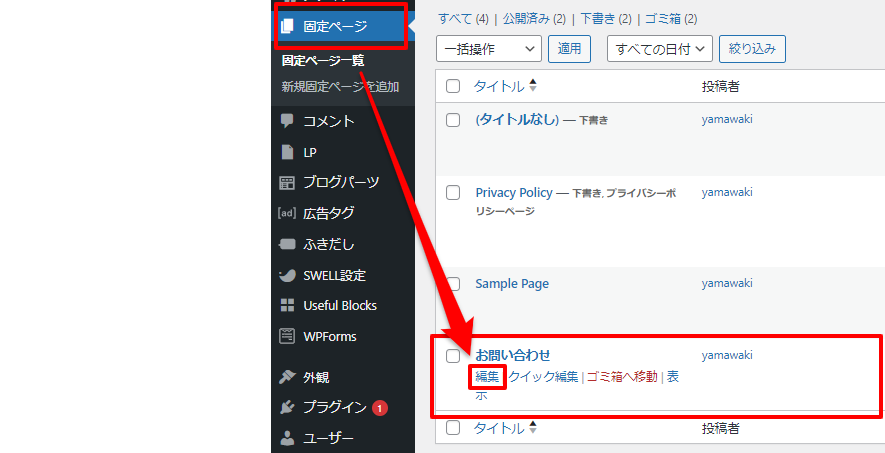
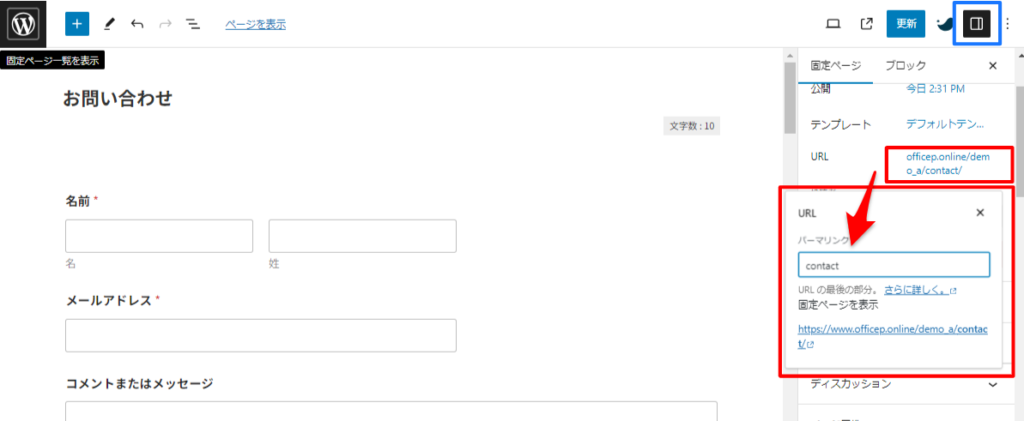
画面右側にあるURLの項目をクリックして、パーマリンクの項目を変更します。
わかりやすいアルファベット表記などが好ましいので、今回「contact」に設定しました。





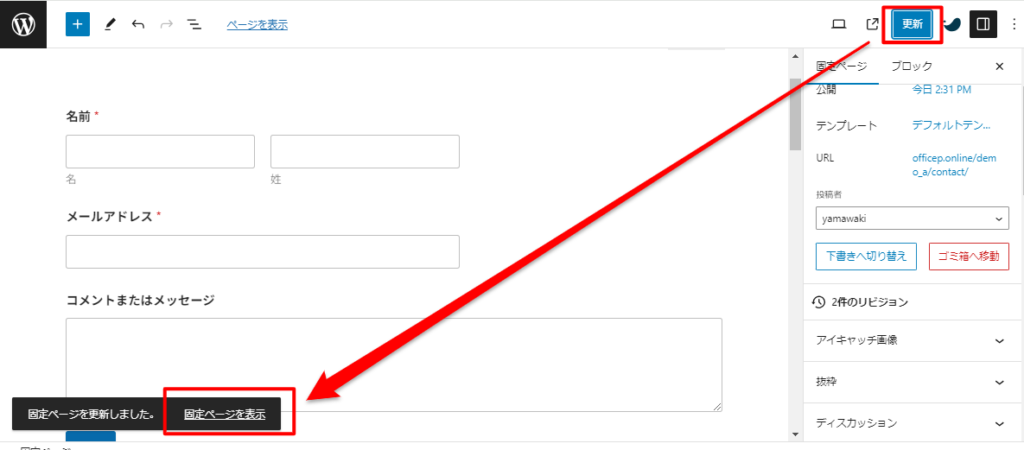
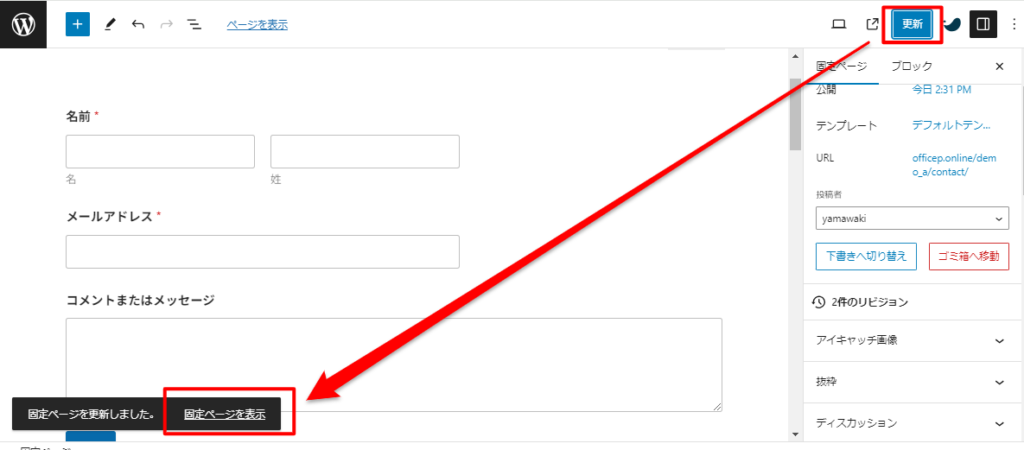
右側の設定項目が表示されない場合は、画面右上の青枠部分をクリックして表示させてください。
画面右上の「更新」ボタンを押します。左下に「固定ページを表示」と表示されますので、ここからページを表示します。


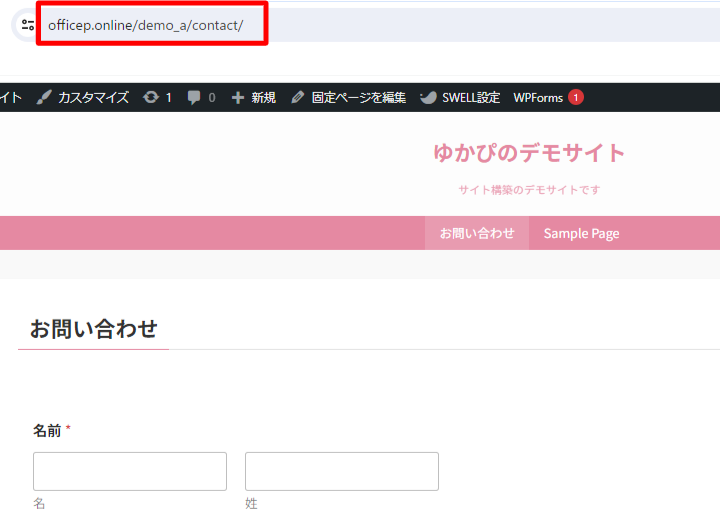
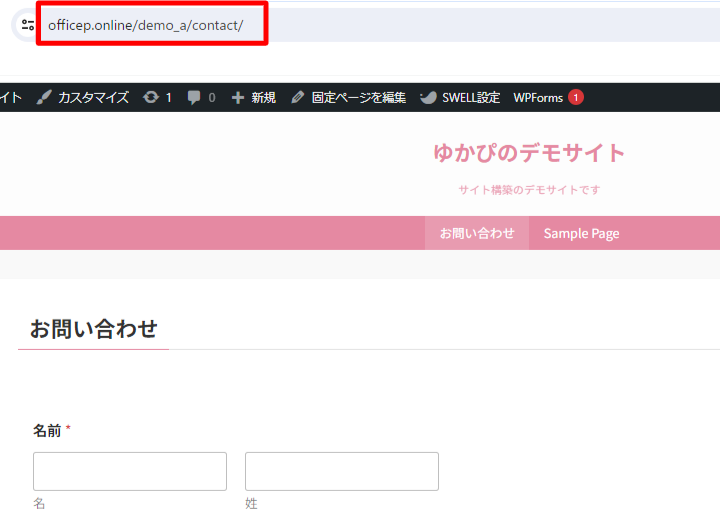
ページを表示した際、赤枠のURL(アドレス)をコピーして、Windowsのメモ帳やWordなどに貼り付けて保存しておいてください。





こちらのURLは別の作業で使いますので、どこかにわかるように保存しておいてくださいね。
お問い合わせフォームを確認する
トップページに「お問い合わせフォーム」が表示されています。


お問い合わせフォームのリンクから、下記のようなページが表示されたら完了です。





SWELL公式のデモサイトのデータを使っているので、お問い合わせページがそのままトップページのグローバルナビに表示されます。
楽ちんですね。
Canvaとネット印刷で格安で名刺を自作するPDFを無料で提供しています。こちらにお問い合わせください。











コメント
コメント一覧 (1件)
[…] […]