WordPressをインストールし、SWELLをインストールし、初期設定・基本設定を終えたらとうとうブログ構築です。
SWELL公式のデモサイトの中から、デザインが気に入るもののデータをインポートしましょう。
こちらがデモサイト一覧です。
https://swell-theme.com/demos/
 ゆかぴ
ゆかぴデモサイトがそのまま再現されるわけではありませんので、インポート後にも設定が必要になります。ここでは、インポートのやり方を解説します。
デモサイト用のデータを準備する
https://users.swell-theme.com/mypage/
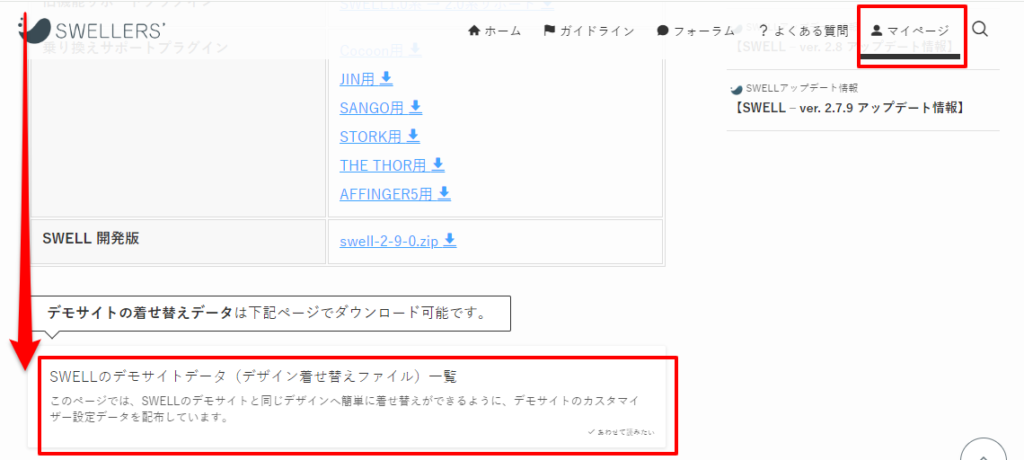
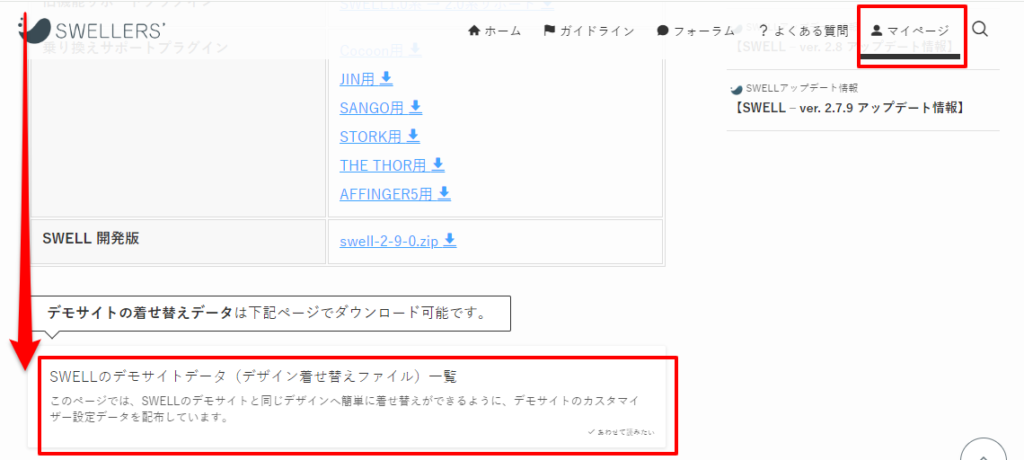
こちらからログインして、マイページの画面一番下までスクロールすると、デモサイト用のデータが記載されているページへのリンクが記載されています。


データの一覧がありますので、お好みのものをダウンロードします。
ここでは、デモサイト04のデータを使用します。


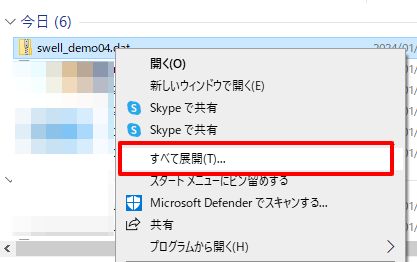
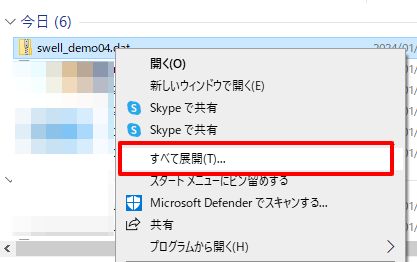
ダウンロードしたファイル(ZIPファイル)を右クリック→「すべて展開」
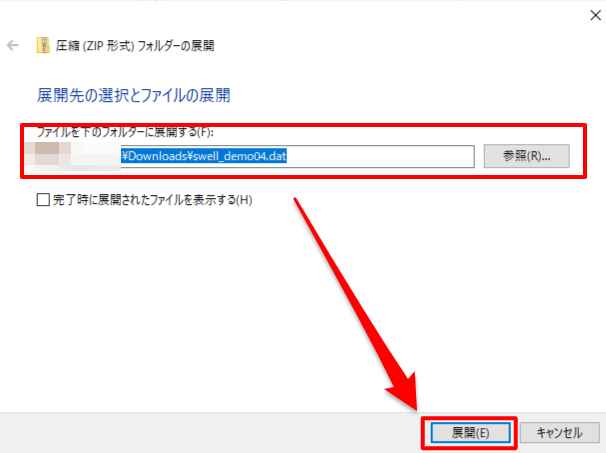
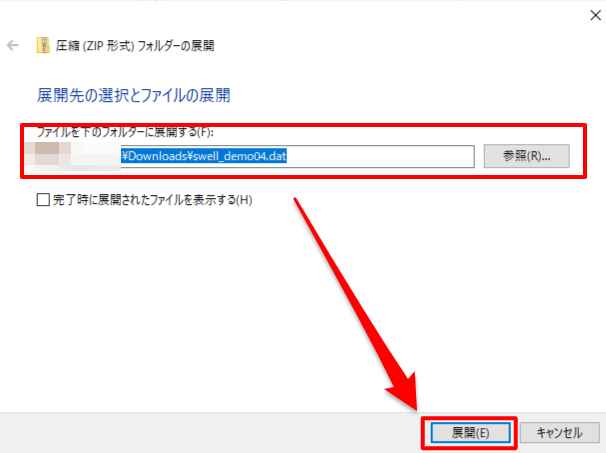
→保存場所を指定して「展開」
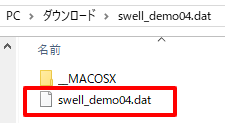
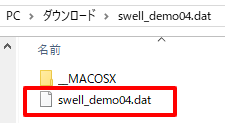
「swell-demo04.dat」というフォルダができます。




「swell-demo04.dat」フォルダの中に、「swell-demo04.dat」とういファイルが入っています。インポートにはこのファイルを使用します。


カスタマイザーからインポート
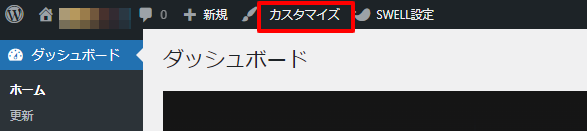
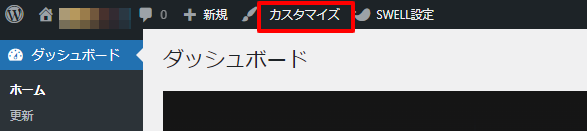
ダッシュボード上部の「カスタマイズ」をクリックしてカスタマイザーを起動します。


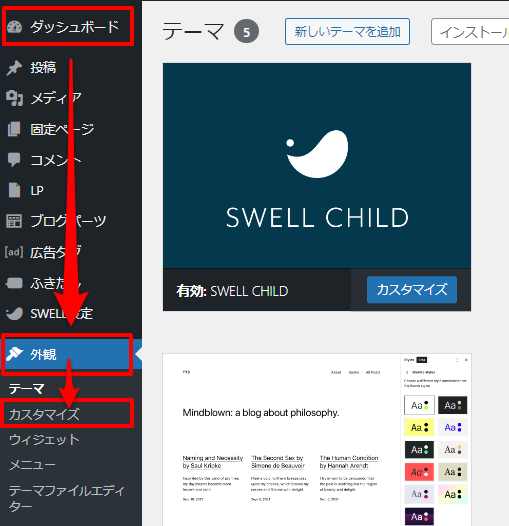
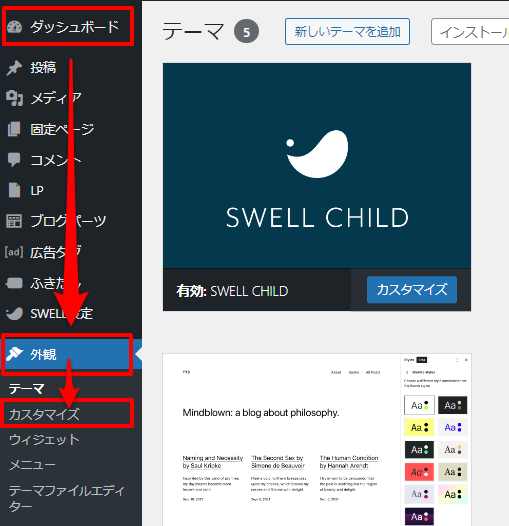
※ダッシュボード→外観→「カスタマイズ」からでもカスタマイザーを起動できます。


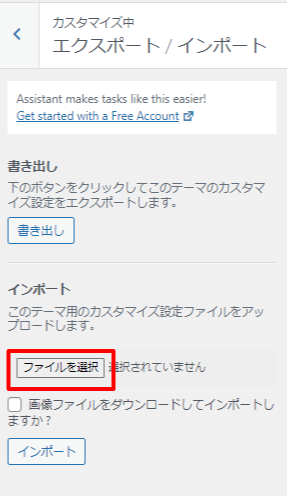
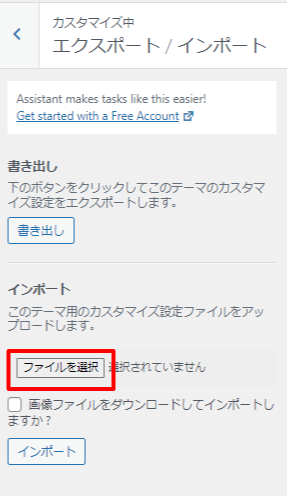
カスタマイザーの左側のメニューの下部に「エクスポート/インポート」という項目がありますので、ここに入ります。


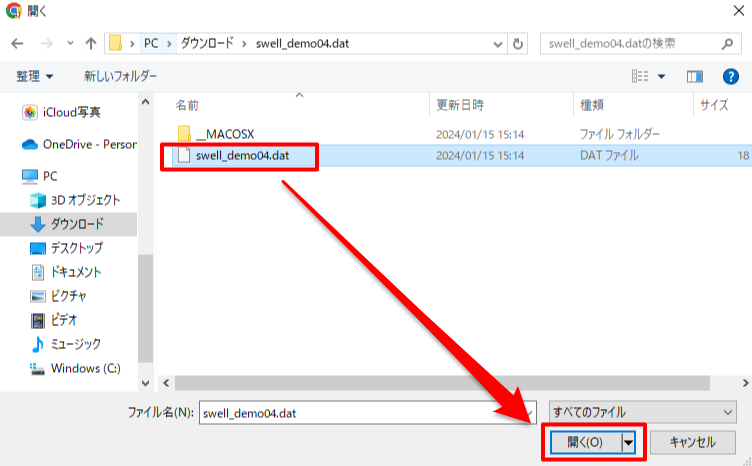
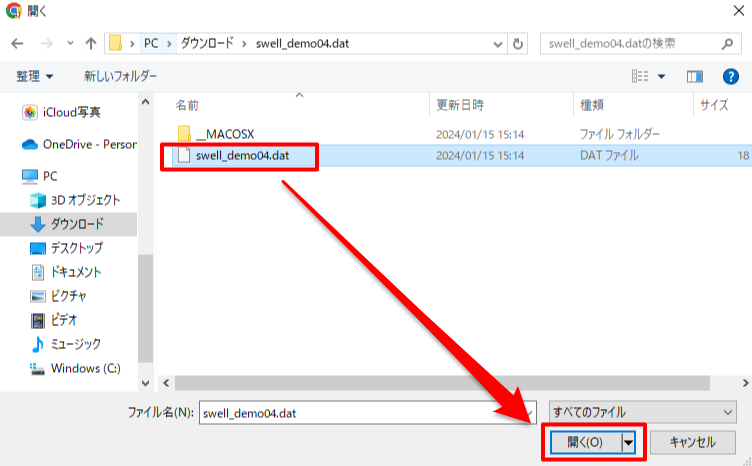
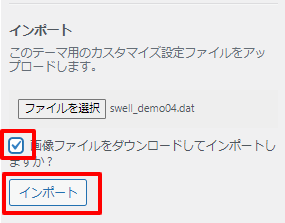
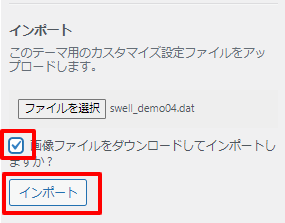
「ファイルを選択」→swell-demo04.datファイルを指定して「開く」
→「画像ファイルをダウンロードしてインポートしますか?」にチェックを入れて「インポート」






インポート前後を比較
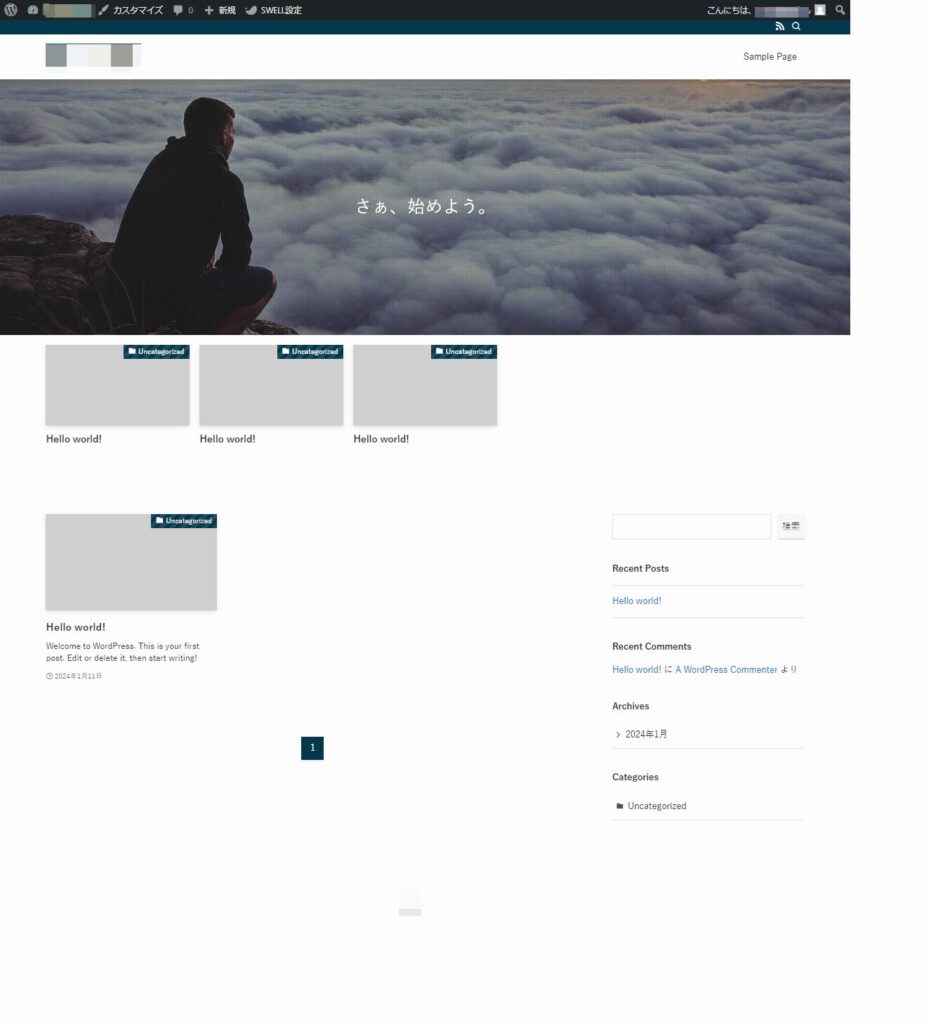
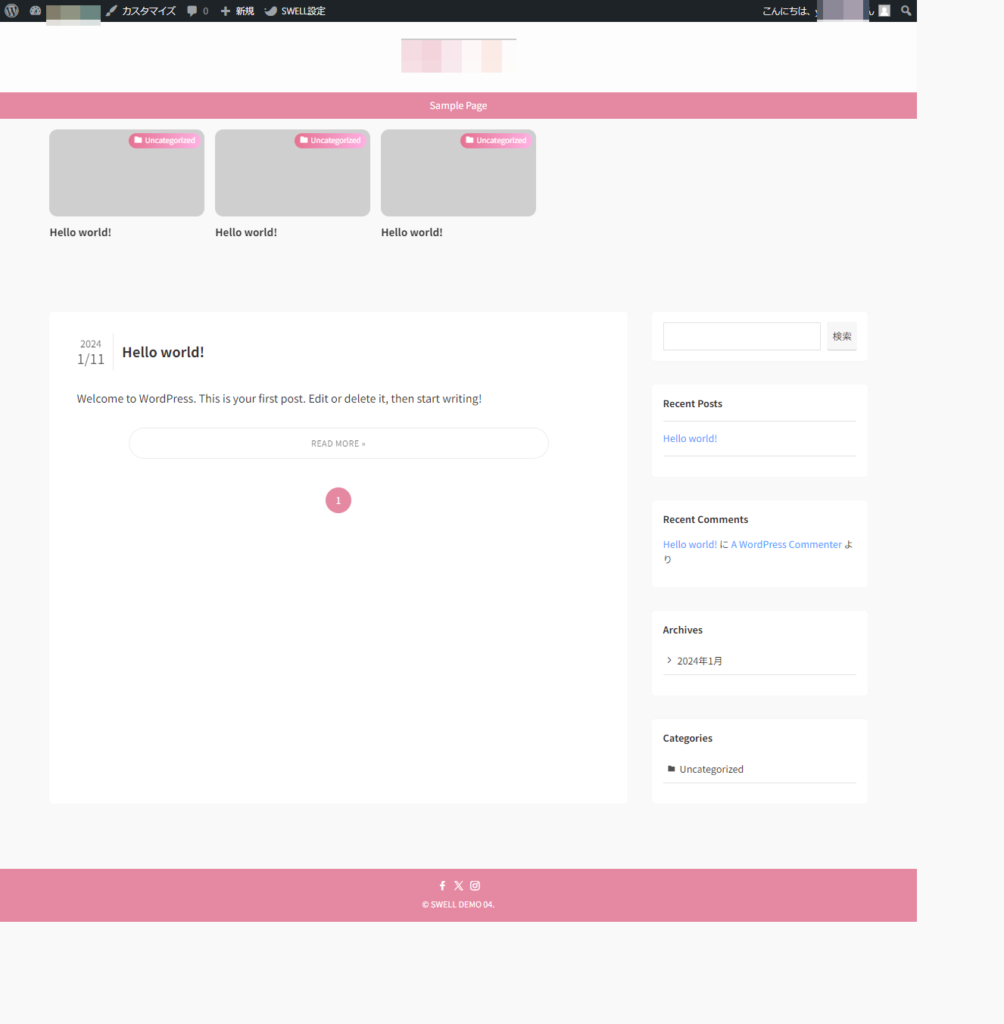
インポート前


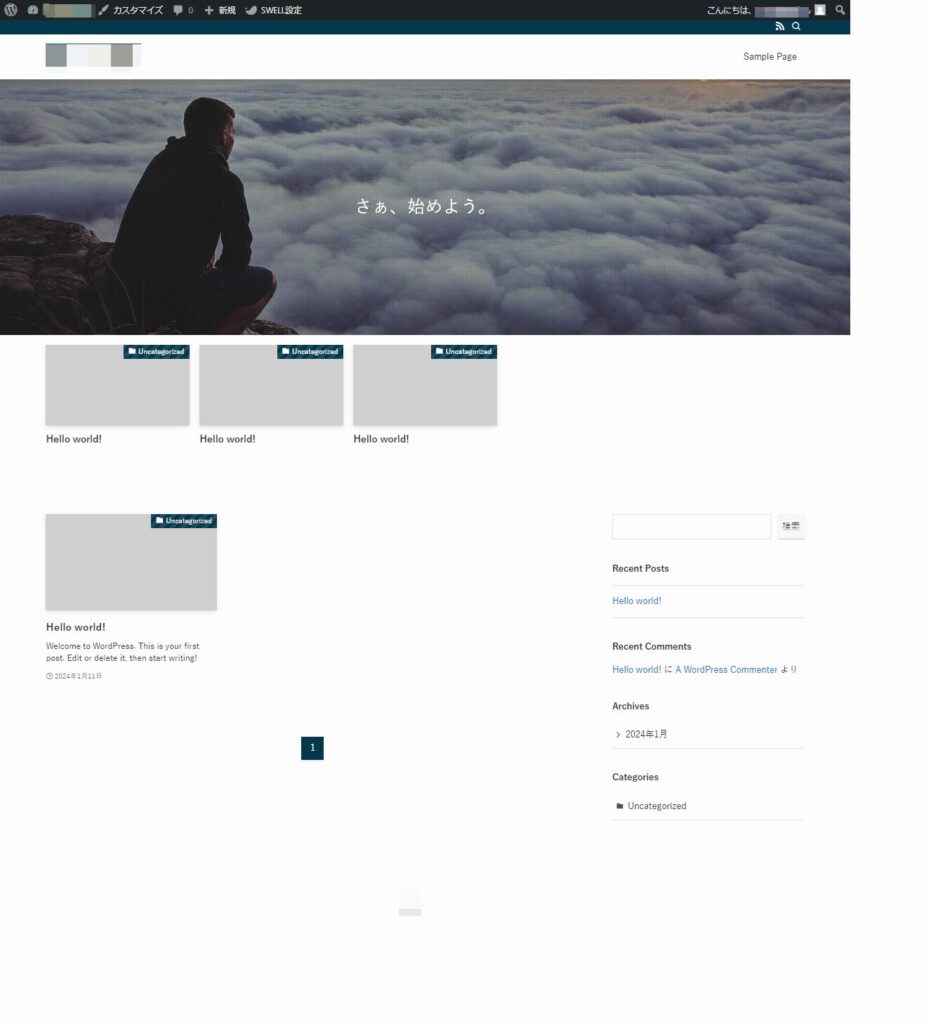
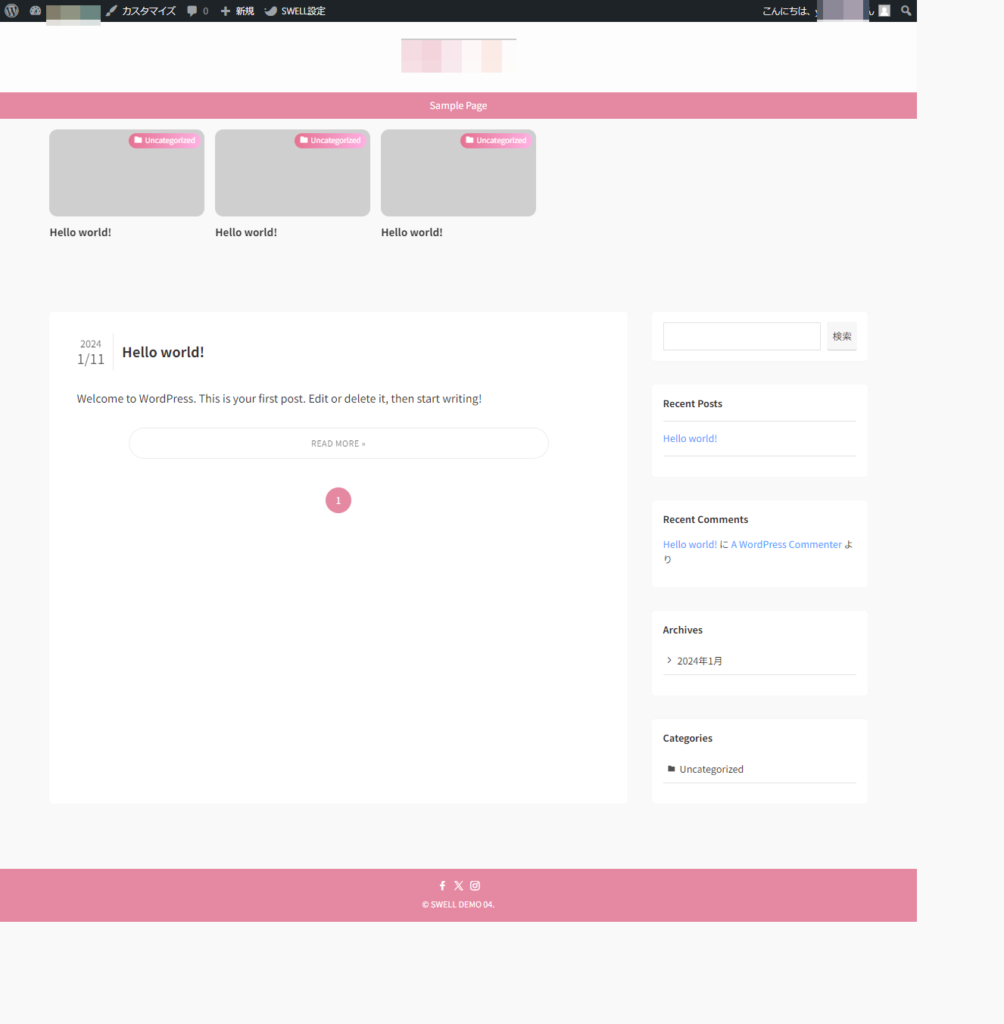
インポート後


インポート後は、メインビジュアル(ページのトップにある大きな画像)がなくなりました。
※デモサイトにより、メインビジュアルが残っている場合もあります(demo03など)。
記事やページをまだ作っていないのでシンプルな画面ですが、ここから各種設定をして、ブログサイトっぽくしていきます。



デモサイトはお好みのものを使ってください。
細かい設定等が違ってきますが、まずは基本的な部分のみ構築していきましょう。
Canvaとネット印刷で格安で名刺を自作するPDFを無料で提供しています。こちらにお問い合わせください。











コメント
コメント一覧 (1件)
[…] ゆかぴのパソコンサポート 【SWELL】ブログ構築①SWELL公式デモサイトのデータをインポートする | ゆか… […]